A clear direction
The idea for the program was conceptualized originally on a whiteboard, which then involved into a full framework. We were tasked with crafting a creative ecosystem - a combination of original content coupled with third party pieces - measure by consumption of the Red Hat point of view and traffic to redhat.com.
With this goal in mind, we began iterating on a simple, bold, content-forward design style to apply to this ecosystem.
Early explorations
Building team trust
We were working with quick timelines to accommodate an industry event launch, which meant that creative pieces were being developed when a clear point of view on the emerging technology was not even finished. Without clean handoffs between disciplines, our team all but dissolved our job titles and worked together on everything - web designers writing headlines, writers making wireframes, art directors writing paragraphs on the technology. The absence of clear content about the technologies resulted in a direction towards abstracted visuals that didn’t try too hard to explain how the tech actually worked, and that worked in our favor when we needed assets to be bold, quick, and easy to consume.
Explorations of technology represented as 3D rendered artwork
Oversharing…but with boundaries
In order to keep moving forward, the team had to be comfortable with sharing early and often, with as many people as we could. To do so efficiently, we set clear boundaries like consistent meeting times, no changes to the creative brief or due dates, and cloud documents set to view only for a designated number of days after reviews. This way, we could get buy-in from stakeholders across the company without addressing every piece of feedback that could potentially throw us off course.
A fresh suite of creative
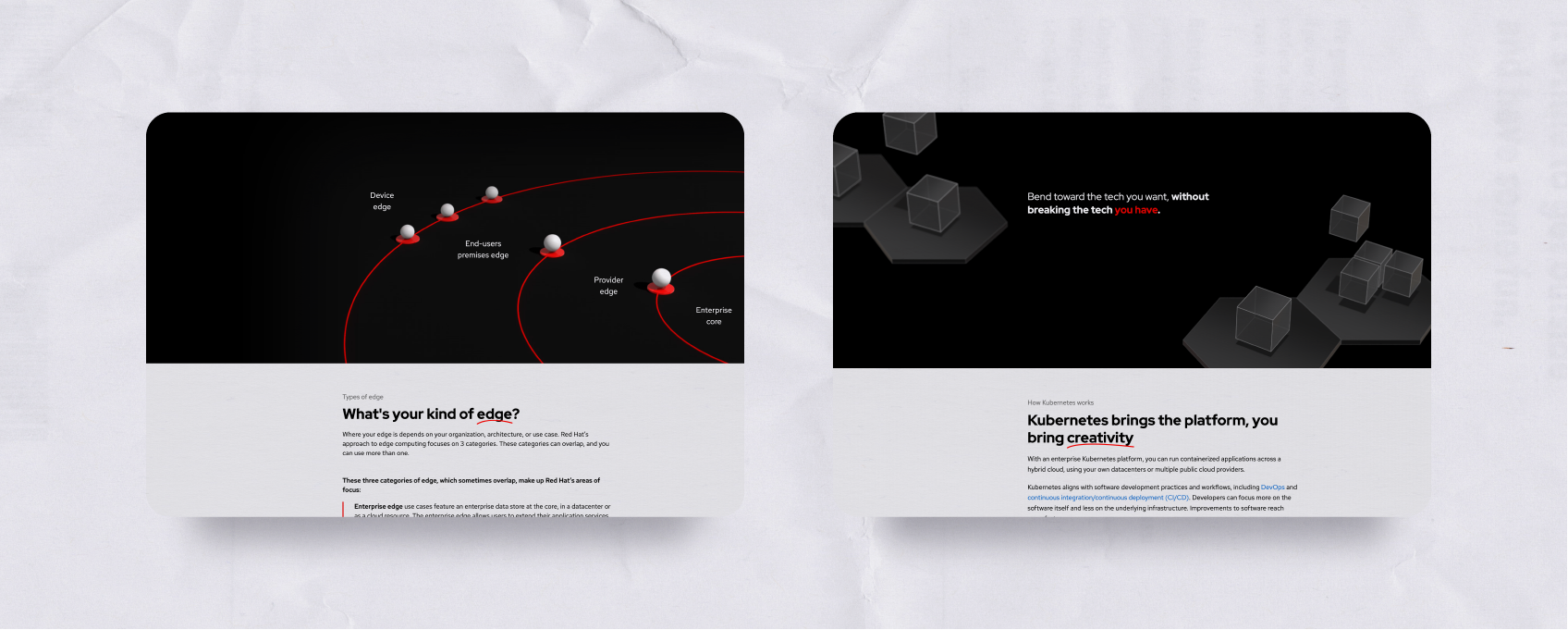
In a month of creative chaos, we established an art direction, tone, clear point of view, and suite of assets for the launch of this program. Using the combination of simple type style, limited color, and subtle textures, we built versatile pieces that could meet IT decision makers where they already were. We took advantage of strategic placements in IDG, InfoWorld, and SmartBrief, as well as focusing heavily on LinkedIn as our main social platform.
View the web experiences for edge and kubernetes
Over the course of the campaign, we monitored data and continuously optimized our web pages and assets. After initial data readouts, we revisited the pages and designed them with a mobile-first approach as we found out that most of our users were accessing the page via mobile phone. In particular, we focused our efforts on creating a few short animation and video clips rather than a ton of static images, which drastically increased engagement overall. With our optimization efforts, we increased our LinkedIn CTR by 50% in only one month. Overall, this specific campaign had a 1.6% higher CTR than all other marketing assets in the year prior, and we achieved our goal of high rates of consumption with our ITDM audience.
Credits: Claire Allison (lead designer), Liz Wetzel (art director), Nick Burns (associate creative director), Eric Kramer (senior motion designer), Aaron Williamson (UX design manager), Renee Mansell (UX designer), Dawn Quinn (senior content strategist), Jacques Oury (marketing director), Bryson Mooring (senior account manager), Anna Stark (marketing director), Beth Nash (corporate media strategist), Jimmy Ryals (associate creative director), Travis Conte (online marketing manager), Jason Carabelli (senior content strategist)
This is the personal site of Claire Allison and is in no way affiliated with or endorsed by Red Hat, Inc.